Dicey
This is a simple puzzle-platformer made using p5.js, made for the Mini Jam 83: Dread. [Limitation: Dice must be a mechanic]
This is the first time I made a game using p5.js and I learnt it while doing the jam, so this is what I could put together so far. The game contains only 5 levels for now.
A brief introduction to the game:
Dicey has Nyctophobia, the fear of darkness!
Play as Dicey and help him overcome his fear by completing the levels.
Press V or H to toggle the Vertical or Horizontal Shift modes respectively.
Use WASD or Arrow Keys to move, and Ctrl or Enter to roll the dice.
If you roll the dice in Shift mode then you can shift the platforms too!
The dice picks up a number from 1 to 6 randomly. Based on the number chosen it turns left if the new number is lesser than or equal to the current number or else it turns right if the new number is greater than the current number. The dice rotates as many times as the difference in the values of new and old numbers.
When the dice is in Shift mode then the platforms which fall under it's range will get selected, and if that happens then the player can wrap at edges vertically or horizontally depending on the Shift mode provided at least one platform falls within the range of the player.
If you get out of bounds of the screen while not in Shift mode then the level will automatically reset.
And, Dicey has the ability to double jump, which can be helpful in many cases, specially to make long distance jumps.
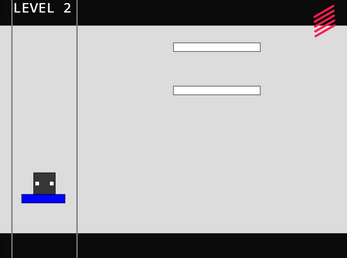
To complete each level you need to touch the red door, indicated by the tilted stripes.
Also there is a darkness wave that tries to engulf the player slowly. If the darkness covers the screen entirely then you have to start over from level 1. The rate at which the darkness approaches increases with the level.
However, once you complete the levels, Dicey will have overcome his fears by then, all thanks to You!
| Status | Released |
| Platforms | HTML5 |
| Author | Tank King |
| Genre | Platformer |
| Tags | Puzzle-Platformer |



Leave a comment
Log in with itch.io to leave a comment.